Clusterスクリプトを使ってオブジェクトを切り替えるギミックを作成してみました。
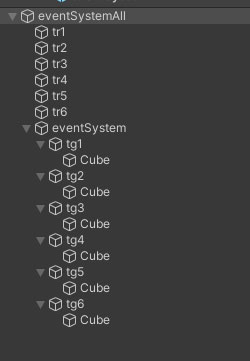
ファイル構成

tr1~6がトリガー、tg1~6が対象となるオブジェクトです。tr1を押すとtg1が表示され、tr2~6は非表示になります。
スクリプト
const targets = [ 'tg1', 'tg2', 'tg3', 'tg4', 'tg5', 'tg6' ];
for(let i=0; i<=targets.length; i++){
$.setStateCompat("this", "tr" + i, false);
}
$.onUpdate(deltaTime => {
for(let i=0; i<=targets.length; i++){
if($.getStateCompat("this", "tr" + i, "boolean")) {
$.setStateCompat("this", "tg" + i, true);
$.setStateCompat("this", "tr" + i, false);
$.log('tg' + i + 'を表示。');
for(let j=0; j<=targets.length; j++){
if(j != i){
$.setStateCompat("this", "tg" + j, false);
$.log('tg' + j + 'を非表示。');
}
}
}
}
});



 (1.00 / 1)
(1.00 / 1)
コメント